# Feed流(交互式推荐)探索应用
# 背景
# 什么是交互式推荐
交互式推荐是一种互动式实时推荐产品模块,主要通过理解用户需求、以互动的方式进行推荐。交互式推荐由Youtube在2018年提出,主要用于解决推荐系统的延迟和与用户互动偏弱的问题。
用户从首页Feed进入商家详情页并退出之后,动态地插入新的推荐内容到用户推荐列表中。其主要优势是根据用户的实时需求动态插入卡片进行反馈,进而增强用户的使用体验。
# 为什么需要交互式推荐?
首页Feed在用户即时兴趣的捕捉和反馈 存在痛点。
用户在浏览到成单过程中通常需要进行一番对比、才能逐步收敛意图,然后做出最终决策。
首页Feed根据用户需求实时调整推荐结果的能力不足。具体表现在,一部分用户的浏览深度不足一页,推荐系统没有额外的机会根据用户兴趣调整推荐结果。
另一部分用户虽然有较深的浏览深度,但需要等到翻页时推荐系统才能重新理解用户意图,实时性不足。
业界优化这类问题的主要产品形态有交互式推荐、动态翻页、端上重排这三种。
# 主要工作
# 交互式推荐框架
要实现交互式推荐,搭建出一套基于端智能框架的推荐系统非常重要。搭建思路可以用“4W1H”来总结:
Where/How:交互式推荐卡片展示在哪?交互式推荐卡片的展现形式是什么?涉及产品形态。 Who/When:交互式推荐需要对什么样的用户触发?在什么时机下触发?涉及用户意图理解。 What:交互式推荐卡片需要展示什么?涉及推荐策略。
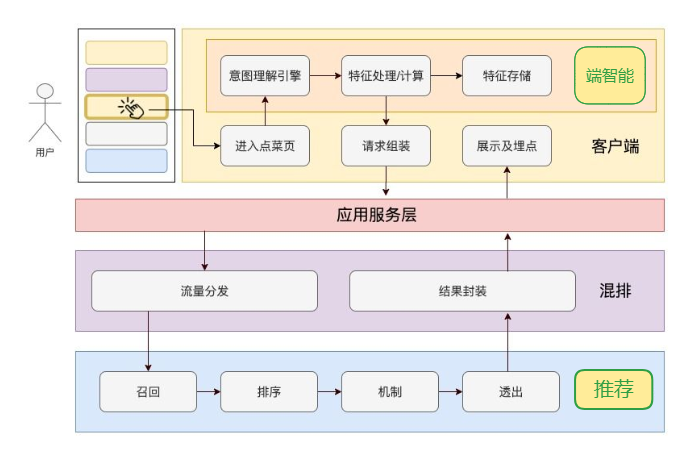
基于对上述问题的思考和多方探讨,我们最终和产品、端智能、客户端、应用服务和推荐工程等多个相关团队一起,搭建了这套适用于外卖首页Feed的交互式推荐链路。

上图1展示了从“用户点击首页Feed卡片”开始,到交互式推荐卡片展现”的全流程。用户进入详情页后,由客户端调用端智能的意图理解引擎;满足交互式推荐的触发条件后,进行特征处理、计算和存储,并将计算好的将特征传递给客户端组装推荐请求;推荐请求由应用服务层透传给混排服务,再由混排调用商家推荐模块,经过召回、排序、机制、透出阶段,最终返回结果到客户端进行展示。
# 产品形态
在观测不同产品形态的效果差异时,我们重点关注插入的交互式卡片对于首页Feed的千人成交额的影响,实验数据见下表:


其中,UV_CXR = 交易用户数/曝光人数。
在探索过程中,我们也迭代了以下3点认知:
- 越原生的卡片(和主流卡片相似度高),对于用户的干扰越小,也更容易被用户接受,从而产生点击、成单等行为。
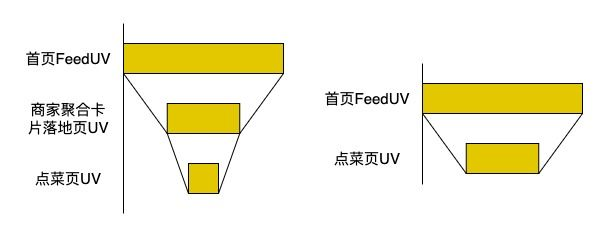
- 尽管看上去外露供给更多,但在转化链路中增加了落地页环节,折损很高,如下图展示

- 另外,在用户选购过程中,“多店对比”是非常常见的场景,因此,将点击商家覆盖住尽管节约了一个坑位,但带来的负向影响要大于其正向收益。
# 用户意图理解
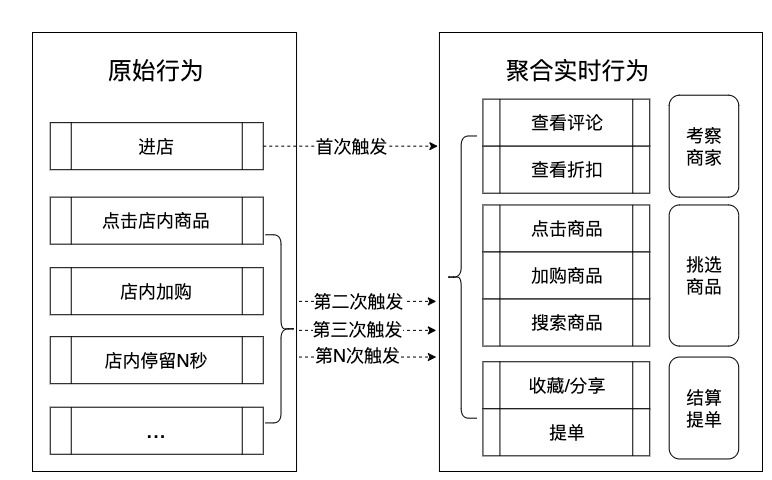
由推荐系统感知到用户的“交互”触发。其理解用户意图的流程主要包含两个阶段:
- 用户对推荐系统的哪些行为可以触发交互式推荐
- 触发交互式推荐时用户的即时意图是什么样的。

# 推荐排序策略
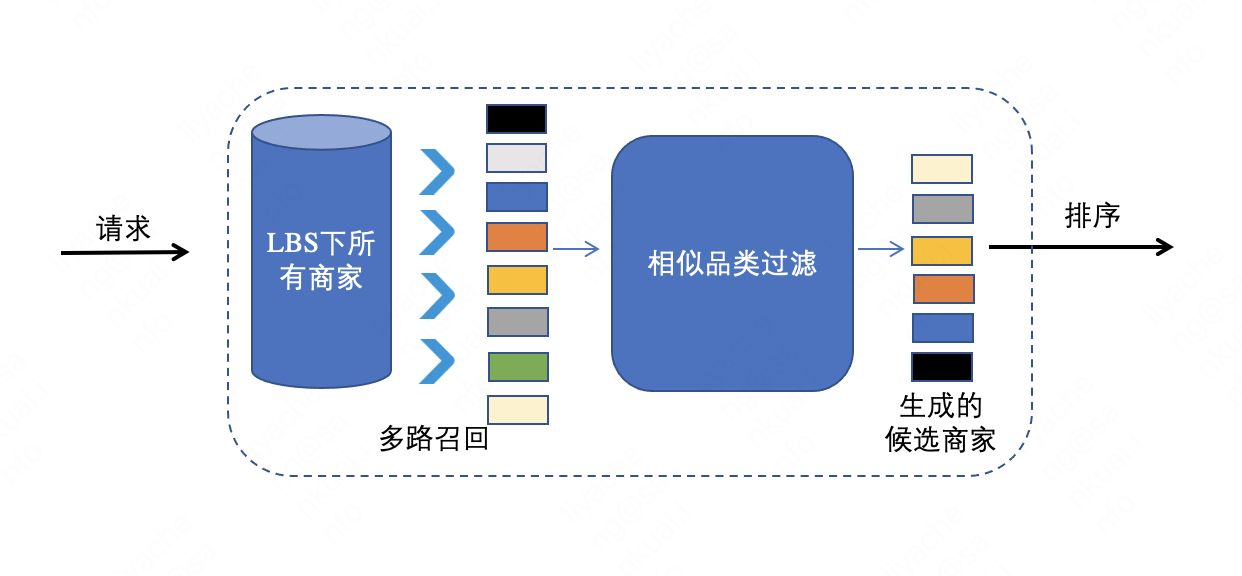
# 召回

# 排序

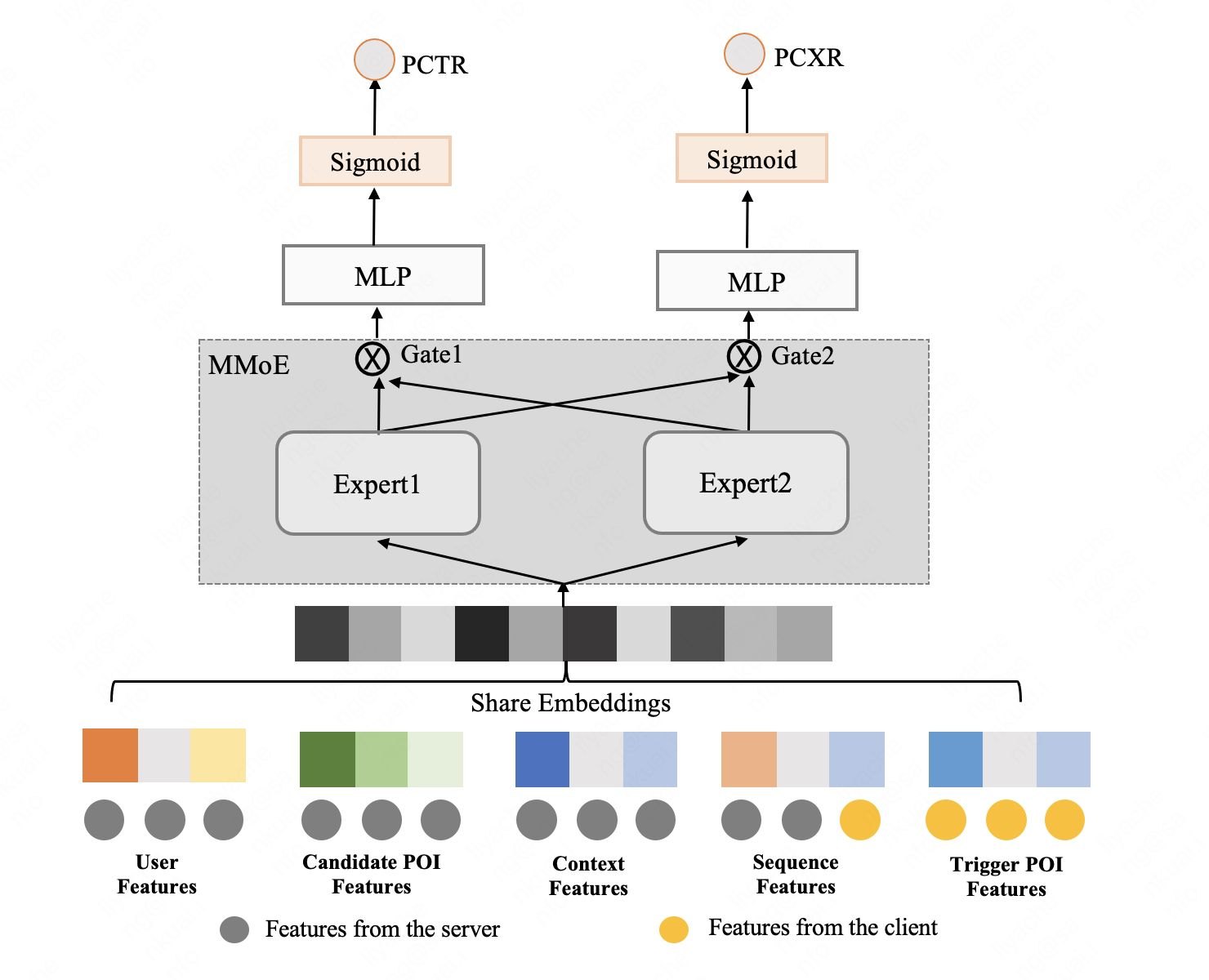
输入模型的Embdding数据,经过MMoE层和3层的MLP网络,得到预测的pCTR(曝光点击率)、pCXR(曝光转化率)结果。
# 机制
- 通过业务规则约束来解决负面反馈,主要包括:重复曝光商家过滤、预下单商家过滤、同品牌商家过滤、用户不喜欢&黑名单商家过滤,以及避免插入配送费过高、配送距离过远的商家。
- 在交互体验方面:1)通过在新颖性等目标上的探索,给用户更丰富的推荐体验;2)通过推荐理由的优化,为用户解释推荐原因。
# 透出
透出阶段,主要判断机制阶段传过来的Top 1的商家是否展示给用户。理论上,用户每次“触发”交互式推荐,系统都有可能推荐一个新的商家进行展示。但是,不考虑商家质量的推荐策略对用户体验和首页Feed效果都有很大损伤。因此,我们探索了卡片的透出策略,即机制阶段透传的Top 1卡片是否展示。
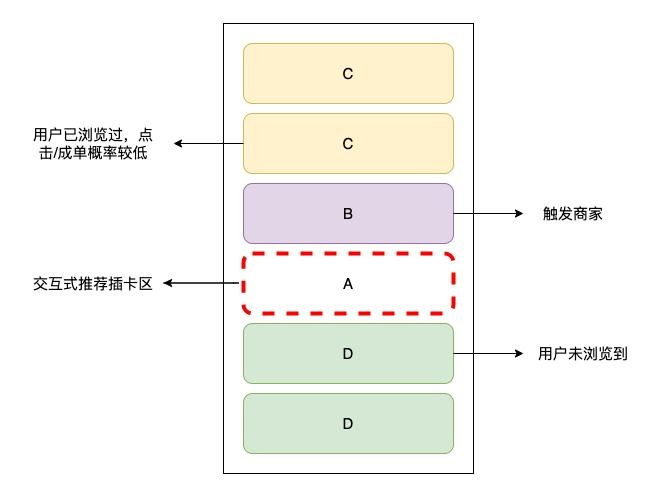
如下图7所示,商家展示区域划分为ABCD四个区域:交互式推荐插卡位置(A)、触发商家(B)、触发商家上文(C)、触发商家下文(D)。交互式卡片插入后,D区域第一位商家下滑,动画效果会将用户的注意力吸引到交互式卡片A上。但是,用户是否在交互式推荐的商家A中成单,不仅和它是否满足用户偏好相关,还离不开和上下文商家C、B、D的对比效果——至少,A应该比C、B、D区域的商家更符合用户当前意图。

pCXR(交互式推荐商家)> pCXR(下一位商家)
- C区域:用户已经浏览过,点击/成单的可能性更低。显然,对比该区域商家意义不大。
- B区域:用户“最近一次点击”&&“触发交互式推荐”的商家,用户对该商家很感兴趣。与其比较看似有明确意义,但该商家能曝光,说明是同类/相似商家中的佼佼者,在排序模型/特征不做改动的前提下,难以找到pCXR更好的商家。
- D区域:用户未浏览到,交互式商家卡片A一旦展示,其插卡的动态效果同时会使得用户更注意该区域。因此,与这部分商家做对比更符合直觉。
# 总结与展望
本文介绍了我们在首页Feed交互式推荐探索尝试,其中主要包括:
- 依托端智能的能力,结合用户“多店对比”的选购特点,搭建了“动态插入单卡商家”的交互式推荐系统。
- 充分考虑插入卡片对首页Feed上下文的影响,提出了“同位置订单增量”等指标,从匹配度、覆盖面两方面构建了“什么是好的交互式推荐系统”的评估方式。
- 从业务理解、用户需求建模等方面出发,通过优化“触发->召回->排序->机制->透出”链路,提升系统对用户意图理解的准度,优化用户体验。
未来,我们将从以下方向进行探索优化:
- 优化产品形态:从定制推荐理由、触发时机等多个角度继续优化交互式推荐的产品功能,并将动态化推荐能力扩展到其他场景。
- 承载更多业务目标:在满足用户精准推荐的前提下,综合新颖性、多样性等多种差异化的业务目标,进行建模优化。
- 扩大端智能优势:现有的交互式推荐系统将特征处理、召回、排序、机制等流程都放在服务端完成,但是服务端<->云端的性能限制了更多信息的加工利用,未来可以放到端上完成训练、预估,在实现“千人千模”的极致个性化体验的同时,有效保护用户的隐私。与此同时,我们可以借助端智能的优势,探索端上重排序的方案。
